W3cubDocs
/AngularLesson 13 - Add the search feature to your app
This tutorial lesson demonstrates how to add a search functionality to your Angular app.
The app will enable users to search through the data provided by your app and display only the results that match the entered term.
Time required: expect to spend about 20 minutes to complete this lesson.
Before you start
This lesson starts with the code from the previous lesson, so you can:
- Use the code that you created in Lesson 12 in your integrated development environment (IDE).
- Start with the code example from the previous lesson. Choose the from Lesson 12 where you can:
- Use the live example in StackBlitz, where the StackBlitz interface is your IDE.
- Use the download example and open it in your IDE.
If you haven't reviewed the introduction, visit the Introduction to Angular tutorial to make sure you have everything you need to complete this lesson.
If you have any trouble during this lesson, you can review the completed code for this lesson, in the live example for this lesson.
After you finish
- Your app will use data from a form to search for matching housing locations
- Your app will display only the matching housing locations
Lesson steps
Perform these steps on the app code in your IDE.
Step 1 - Update the home component properties
In this step, you'll update the HomeComponent class to store data in a new array property that you will use for filtering.
-
In
src/app/home/home.component.ts, add new property to the class calledfilteredLocationList.filteredLocationList: HousingLocation[] = [];
The
filteredLocationListhold the values that match the search criteria entered by the user. -
The
filteredLocationListshould contain the total set of housing locations values by default when the page loads. Update theconstructorfor theHomeComponentto set the value.constructor() { this.housingLocationList = this.housingService.getAllHousingLocations(); this.filteredLocationList = this.housingLocationList; }
Step 2 - Update the home component template
The HomeComponent already contains an input field that you will use to capture input from the user. That string text will be used to filter the results.
-
Update the
HomeComponenttemplate to include a template variable in the input called#filter.<input type="text" placeholder="Filter by city" #filter>
This example uses a template variable to get access to the input as its value.
-
Next, update the component template to attach an event handler to the "search" button.
<button class="primary" type="button" (click)="filterResults(filter.value)">Search</button>
By binding to the click event on the button, you are able to call the
filterResultsfunction. The argument to the function is thevalueproperty of thefiltertemplate variable. Specifically, the.valueproperty from theinputHTML element. -
The last template update is to the
ngFordirective. Update thengForvalue to iterate over values from thefilteredLocationListarray.<app-housing-location *ngFor="let housingLocation of filteredLocationList" [housingLocation]="housingLocation"></app-housing-location>
Step 3 - Implement the event handler function
The template has been updated to bind the filterResults function to the click event. Next, your task is to implement the filterResults function in the HomeComponent class.
-
Update the
HomeComponentclass to include the implementation of thefilterResultsfunction.filterResults(text: string) { if (!text) { this.filteredLocationList = this.housingLocationList; } this.filteredLocationList = this.housingLocationList.filter( housingLocation => housingLocation?.city.toLowerCase().includes(text.toLowerCase()) ); }This function uses the
Stringfilter function to compare the value of thetextparameter against thehousingLocation.cityproperty. You can update this function to match against any property or multiple properties for a fun exercise. -
Save your code.
-
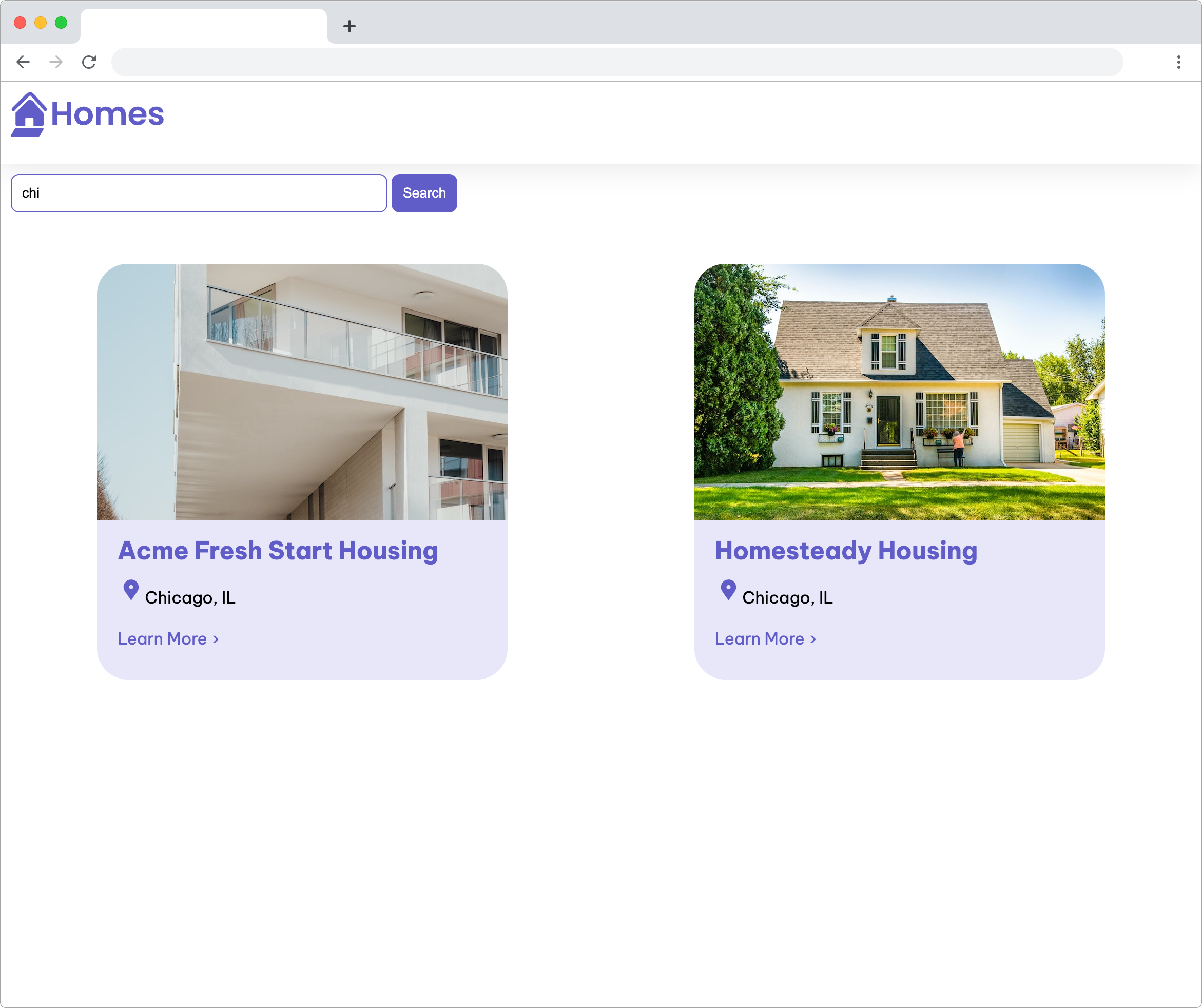
Refresh the browser and confirm that you can search the housing location data by city when you click the "Search" button after entering text.

Lesson review
In this lesson, you updated your app to:
- use template variables to interact with template values
- add search functionality using event binding and array functions
If you are having any trouble with this lesson, you can review the completed code for it in the live example.
Next steps
More information
For more information about the topics covered in this lesson, visit:
© 2010–2023 Google, Inc.
Licensed under the Creative Commons Attribution License 4.0.
https://angular.io/tutorial/first-app/first-app-lesson-13