W3cubDocs
/AngularLesson 8 - Use *ngFor to list objects in component
This tutorial lesson demonstrates how to use ngFor directive in Angular templates in order to display dynamically repeat data data in a template.
Time required: expect to spend about 10 minutes to complete this lesson.
Before you start
This lesson starts with the code from the previous lesson, so you can:
- Use the code that you created in Lesson 7 in your integrated development environment (IDE).
- Start with the code example from the previous lesson. Choose the from Lesson 7 where you can:
- Use the live example in StackBlitz, where the StackBlitz interface is your IDE.
- Use the download example and open it in your IDE.
If you haven't reviewed the introduction, visit the Introduction to Angular tutorial to make sure you have everything you need to complete this lesson.
If you have any trouble during this lesson, you can review the completed code for this lesson, in the live example for this lesson.
After you finish
- You will have added a data set to the app
- Your app will display a list of elements from the new data set using
ngFor
Conceptual preview of ngFor
In Angular, ngFor is a specific type of directive used to dynamically repeat data in a template. In plain JavaScript you would use a for loop - ngFor provides similar functionality for Angular templates. We use Angular template syntax to specify the details for the directive.
You can utilize ngFor to iterate over arrays and even asynchronous values. In this lesson, you'll add a new array of data to iterate over.
For a more in depth explanation, please refer to the Built-in directives guide.
Lesson steps
Perform these steps on the app code in your IDE.
Step 1 - Add housing data to the HomeComponent
In the HomeComponent there is only a single housing location. In this step, you will add an array of HousingLocation entries.
-
In
src/app/home/home.component.ts, remove thehousingLocationproperty from theHomeComponentclass. -
update the
HomeComponentclass to have a property calledhousingLocationList. Update your code to match the following code:export class HomeComponent { housingLocationList: HousingLocation[] = [ { id: 0, name: 'Acme Fresh Start Housing', city: 'Chicago', state: 'IL', photo: '/assets/bernard-hermant-CLKGGwIBTaY-unsplash.jpg', availableUnits: 4, wifi: true, laundry: true }, { id: 1, name: 'A113 Transitional Housing', city: 'Santa Monica', state: 'CA', photo: '/assets/brandon-griggs-wR11KBaB86U-unsplash.jpg', availableUnits: 0, wifi: false, laundry: true }, { id: 2, name: 'Warm Beds Housing Support', city: 'Juneau', state: 'AK', photo: '/assets/i-do-nothing-but-love-lAyXdl1-Wmc-unsplash.jpg', availableUnits: 1, wifi: false, laundry: false }, { id: 3, name: 'Homesteady Housing', city: 'Chicago', state: 'IL', photo: '/assets/ian-macdonald-W8z6aiwfi1E-unsplash.jpg', availableUnits: 1, wifi: true, laundry: false }, { id: 4, name: 'Happy Homes Group', city: 'Gary', state: 'IN', photo: '/assets/krzysztof-hepner-978RAXoXnH4-unsplash.jpg', availableUnits: 1, wifi: true, laundry: false }, { id: 5, name: 'Hopeful Apartment Group', city: 'Oakland', state: 'CA', photo: '/assets/r-architecture-JvQ0Q5IkeMM-unsplash.jpg', availableUnits: 2, wifi: true, laundry: true }, { id: 6, name: 'Seriously Safe Towns', city: 'Oakland', state: 'CA', photo: '/assets/phil-hearing-IYfp2Ixe9nM-unsplash.jpg', availableUnits: 5, wifi: true, laundry: true }, { id: 7, name: 'Hopeful Housing Solutions', city: 'Oakland', state: 'CA', photo: '/assets/r-architecture-GGupkreKwxA-unsplash.jpg', availableUnits: 2, wifi: true, laundry: true }, { id: 8, name: 'Seriously Safe Towns', city: 'Oakland', state: 'CA', photo: '/assets/saru-robert-9rP3mxf8qWI-unsplash.jpg', availableUnits: 10, wifi: false, laundry: false }, { id: 9, name: 'Capital Safe Towns', city: 'Portland', state: 'OR', photo: '/assets/webaliser-_TPTXZd9mOo-unsplash.jpg', availableUnits: 6, wifi: true, laundry: true } ]; }Note: Do not remove the
@Componentdecorator, you will update that code in an upcoming step.
Step 2 - Update the HomeComponent template to use ngFor
Now the app has a dataset that you can use to display the entries in the browser using the ngFor directive.
-
Update the
<app-housing-location>tag in the template code to this:<app-housing-location *ngFor="let housingLocation of housingLocationList" [housingLocation]="housingLocation"> </app-housing-location>
Note, the code
[housingLocation] = "housingLocation"thehousingLocationvalue now refers to the variable used in thengFordirective. Before this change, it refered to the property on theHomeComponentclass. -
Save all changes.
-
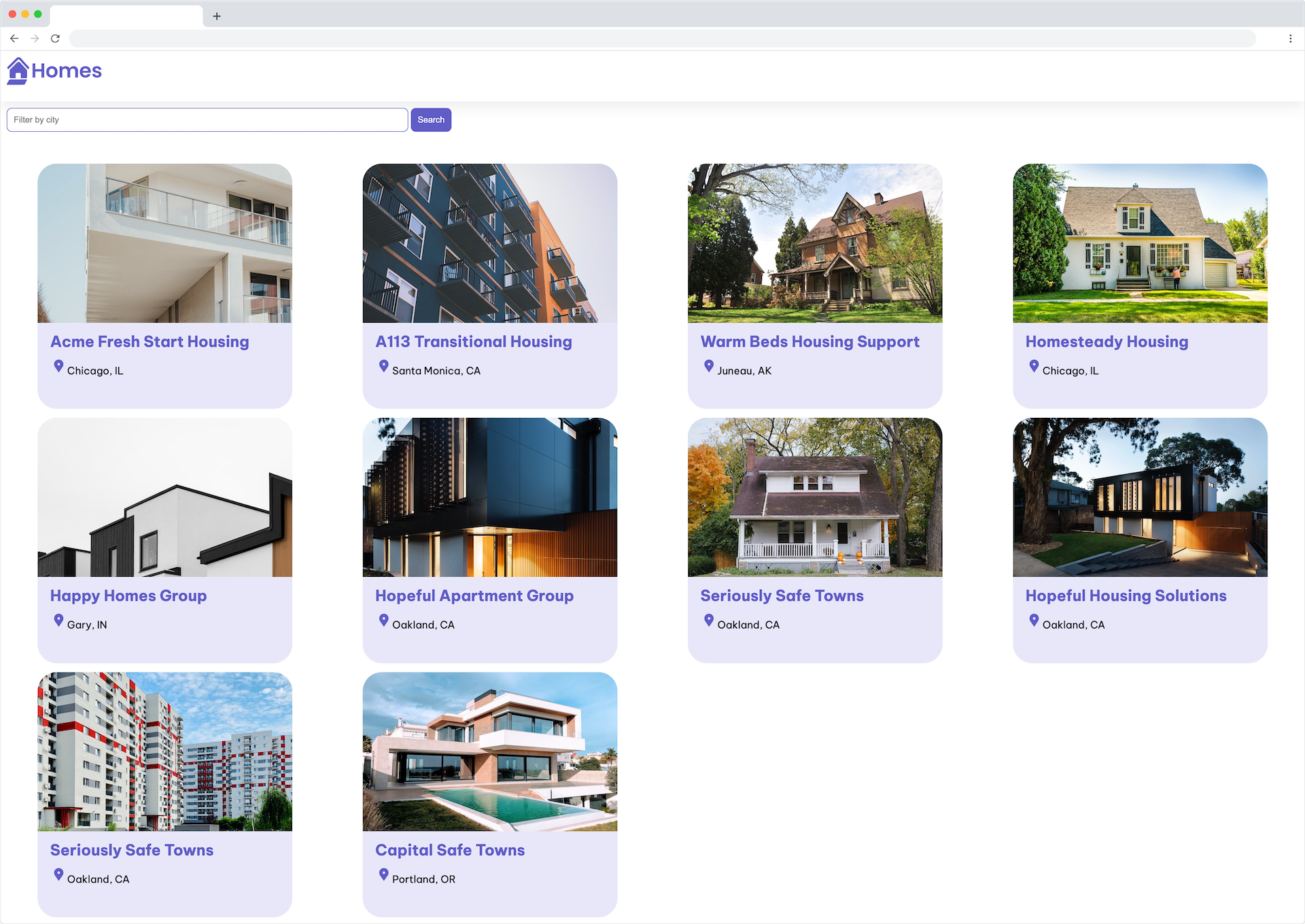
Refresh the browser and confirm that the app now renders a grid of housing locations.

Lesson review
In this lesson, you used the ngFor directive to repeat data dynamically in Angular templates. You also added a new array of data to be used in the Angular app. The application now dynamically renders a list of housing locations in the browser.
The app is taking shape, great job.
If you are having any trouble with this lesson, you can review the completed code for it in the live example.
Next steps
For more information about the topics covered in this lesson, visit:
© 2010–2023 Google, Inc.
Licensed under the Creative Commons Attribution License 4.0.
https://angular.io/tutorial/first-app/first-app-lesson-08